Compatibilidade : SOMENTE todos os temas GRATUITOS do Shopify 2.0 . Funciona da versão inferior até a versão 11
Você está cansado dos emblemas padrão fornecidos pelo tema Shopify 2.0 FREE? O seguinte irá ajudá-lo a personalizar o design enfadonho do seu crachá. Você pode escolher entre sete (7) designs de crachá e também usar sua imagem personalizada (somente PNG) ou SVG como crachá.
Os crachás ou etiquetas dos produtos ajudam os clientes a encontrar o que procuram com etiquetas atraentes. Crie emblemas personalizados usando sua própria imagem ou SVG ou use nossos 7 designs.
Confira a loja DEMO aqui 💻 . Senha: made4uo
O que você está comprando :
- Atribua qualquer um dos 7 designs ou imagens de emblemas ou SVG para cada produto
- Código capaz de usar imagem personalizada (suporta apenas arquivo PNG)
- Código capaz de usar o arquivo SVG
- Alterar a posição dos emblemas
- Alterar a cor do emblema e a cor do texto
- Use o metacampo para personalizar os emblemas com seu próprio texto, design e posição
- Certifique-se de não usar textos mais longos para que o código funcione bem
- Os rótulos serão exibidos na seção da coleção em destaque e na página da coleção
- Personalize o rótulo ou emblema por produto
O que torna nosso código melhor:
- Não usamos bibliotecas externas, com isso dito, nosso código não terá nenhum efeito mínimo no desempenho de velocidade do seu site
- Nosso código é compatível com dispositivos móveis
Quaisquer problemas relacionados ao código serão corrigidos sem custo adicional, excluindo solicitações de customização de código. Basta entrar em contato conosco em "Converse conosco". Estamos a apenas um botão de distância.
Configurando o metacampo:
1. Na sua página de administração, clique em Configurações no canto inferior esquerdo
2. Clique em Metacampos, em Produtos e em "Adicionar definição"
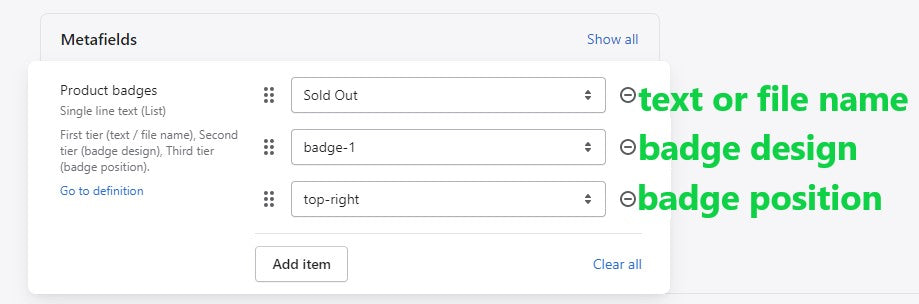
3. Siga as configurações do metacampo abaixo. As palavras diferenciam maiúsculas de minúsculas. Siga as configurações destacadas em verde. Vermelho é o seu próprio texto ou nome de arquivo que você deseja usar.

4. Certifique-se de adicionar o seguinte em suas escolhas predefinidas.
5. Você pode adicionar o texto que deseja que apareça no crachá como opção predefinida.
NOTA: Alguns dos crachás não poderão acomodar textos longos.
6. Se você estiver usando imagem (somente PNG) ou SVG, certifique-se de adicionar o arquivo primeiro. Em seguida, adicione o nome do arquivo nas predefinições do metacampo.
Adicionando o metacampo no produto:
1. Na sua página de administração, clique em Produtos e escolha o produto ao qual deseja atribuir um metacampo.
2. Role totalmente para baixo até ver o metacampo.
3. Clique em "Adicionar item" para criar metacampo de três (3) camadas.
A primeira camada deve ser o texto que você deseja em um crachá ou, se estiver usando uma imagem PNG ou SVG, use a primeira camada para fornecer o nome do arquivo.
Segundo nível, o design do emblema. Se você quiser usar imagem ou SVG, clique na imagem ou SVG como segunda camada.
Terceiro nível, a posição do emblema. Parte do design do emblema não combina com outras posições.

Designs de crachás com a posição disponível correspondente:
Adicionando os arquivos (imagem PNG ou SVG):
1. Na sua página de administração, clique em Loja Online > Temas >Ações > Editar código.
2. Na pasta Ativos, clique em “Adicionar um novo ativo”. Carregue um arquivo e, em seguida, "Adicionar arquivo".
3. Encontre o arquivo que deseja adicionar, em Abrir e clique em Concluído.
4. O nome do arquivo deve corresponder ao texto fornecido no metacampo de primeira camada. Você pode editar o nome do arquivo clicando no lápis. Veja a imagem abaixo

Veja o metacampo atribuído que corresponde ao nome do arquivo

Para iniciar:
1. Na sua página de administração, clique em Loja Online > Temas > Ações > Editar código
2. Na pasta Snippet, clique em “Adicionar um novo snippet”, nomeie-o “product-badge” e coloque o código abaixo. Certifique-se de clicar em SALVAR.
3. Em seguida, precisamos substituir o código do crachá padrão na pasta Snippet.
Para o tema Dawn com versão inferior a 2.5 , abra o product-card.liquid. Encontre o código abaixo.

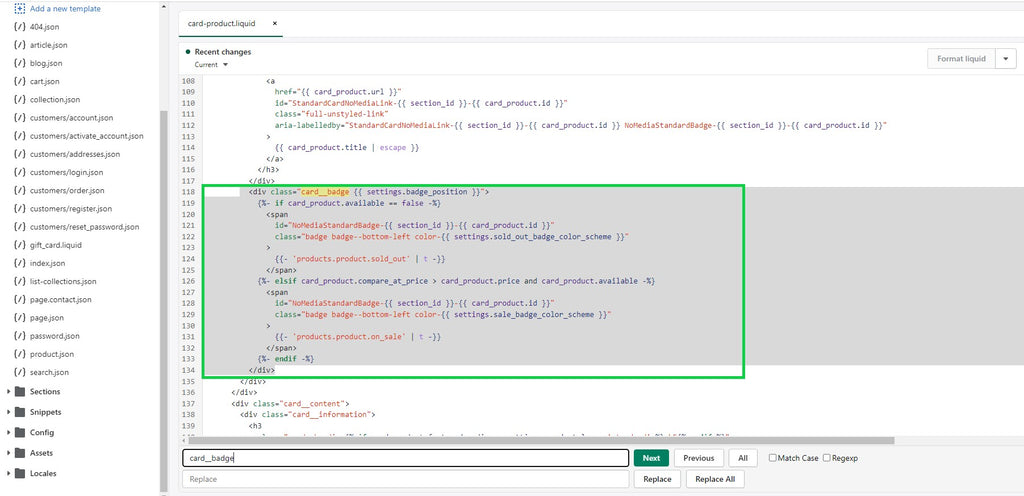
Para o tema Dawn versão 2.5 e superior ou outros temas GRATUITOS do Shopify 2.0, abra o card-product.liquid. Encontre o código abaixo. NOTA: Existem dois códigos idênticos. O primeiro está na linha 118 e o segundo está na linha 314. Certifique-se de substituir ambos os blocos de código

4. Substitua o código pelo código abaixo.
5. Em seguida, abra a pasta Config e depois settings_schema.json. Role até o fim, encontre o último "]" (quadrado de fechamento) e coloque o código abaixo antes dele.
Isso fornecerá opções quando você abrir o editor de temas.

Certifique-se de clicar na caixa de seleção se você tiver a versão do tema Dawn abaixo de 2.5.
É isso (",)
Copied!



