Compatibilidade: Compatível SOMENTE com temas GRATUITOS do Shopify 2.0
Os controles deslizantes de imagem são uma ótima maneira de mostrar seus produtos, promoções e marca em sua página do Shopify. Um controle deslizante de imagem permite exibir várias imagens em formato de apresentação de slides, o que pode chamar a atenção dos visitantes e proporcionar uma experiência visualmente atraente.
Com apenas algumas linhas de código, você pode criar um controle deslizante e organizá-lo com o conteúdo da sua página do Shopify. É importante observar que o espaçamento afeta o espaço antes e depois do controle deslizante, portanto, esteja atento ao ajustar o código. Com esta solução simples e personalizável, você pode criar um controle deslizante de imagem impressionante para mostrar seus produtos e promoções em sua página do Shopify. Então, por que não adicionar um controle deslizante de imagem incrível hoje e levar sua página do Shopify para o próximo nível?
Por favor, verifique nossa loja de demonstração antes de fazer uma compra. Senha: made4uo
O que você está comprando:
- Adicione um controle deslizante de imagem na página do Shopify
- O tamanho do controle deslizante é metade do contêiner da página
- Alterar a posição do controle deslizante na página
- A altura do controle deslizante é afetada pela altura máxima da imagem
- Certifique-se de ter imagens em tamanho retrato ou paisagem agrupadas
O que torna nosso código melhor:
- Não usamos bibliotecas externas, com isso dito, nosso código não terá nenhum efeito mínimo no desempenho de velocidade do seu site
- Não deixamos nem adicionamos códigos para anunciar em nosso site
- Nosso código é compatível com dispositivos móveis
Quaisquer problemas relacionados ao código serão corrigidos sem custo adicional, excluindo solicitações de customização de código. Basta entrar em contato conosco em "Converse conosco". Estamos a apenas um botão de distância.
Para iniciar:
1. Acesse Loja Admin Shopify > Temas > Ações > Editar código.
2. Na pasta Seção, abra main-page.liquid.
3. Substitua todo o código pelo código abaixo. Certifique-se de SALVAR.
4. A seguir, precisamos criar uma página. Na sua página Admin, vá para Loja online e depois Páginas.
5. Escreva a página, mas quando quiser que o controle deslizante inclua a imagem, adicione o texto abaixo antes da primeira imagem. Certifique-se de não adicionar espaços.
Veja a imagem abaixo sobre como o "===page-slider===" é adicionado antes da primeira imagem. NOTA: Não adicione aspas (")

6. Adicione o texto abaixo após a última imagem. Por favor, siga como está escrito abaixo.
Veja a imagem abaixo sobre como o "===/page-slider===" é adicionado após a última imagem. NOTA: Não adicione aspas (")

Veja na imagem abaixo como fazer um espaço entre a próxima imagem que não está incluída no controle deslizante da página.
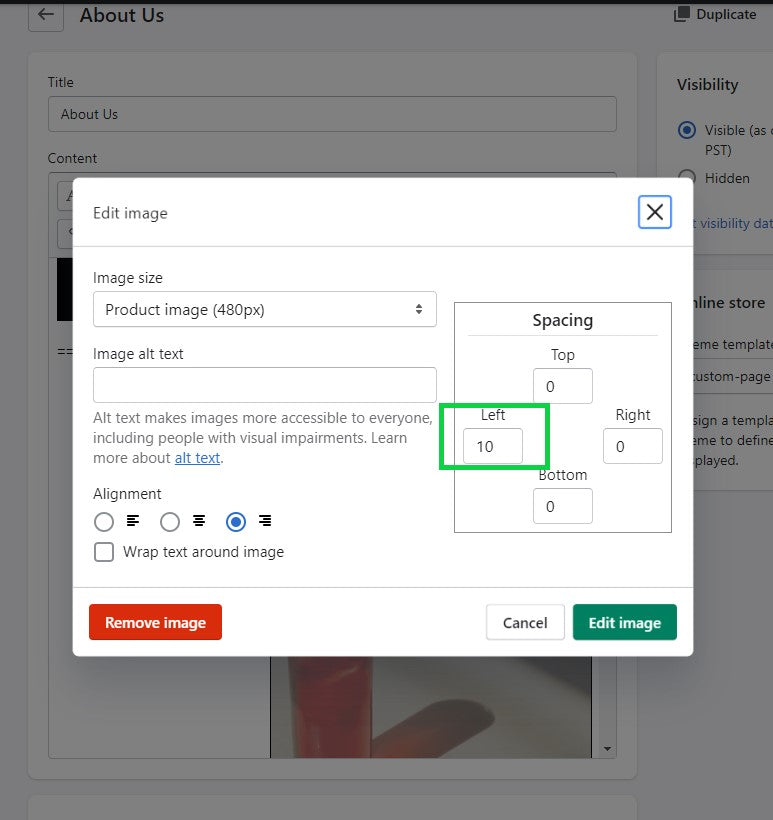
Clique na imagem que deseja colocar ao lado do slide. Certifique-se de adicionar um espaço à esquerda. Para este exemplo abaixo, eu configurei para 10.

7. Para alterar a posição do controle deslizante, certifique-se de alterar o alinhamento da primeira imagem somente dentro do controle deslizante. Clique na imagem e altere o alinhamento para esquerda, centro ou direita. Veja a imagem abaixo.

8. Clique em SALVAR
Se você estiver tendo problemas às vezes, pode ser porque algum código foi alterado em sua página de administração. Certifique-se de que o código para ===page-slider=== esteja entre <p> ou <p><span>. Você precisa clicar em "<>" para ver o código. Veja a imagem abaixo

Se você estiver tendo problemas, entre em contato conosco através de "Converse conosco".
É isso (",)
Copied!



