Compatibilidade: apenas temas Dawn versão 2.5 e anteriores
Eleve o design da sua loja definindo uma imagem principal como plano de fundo do cabeçalho no Shopify com nosso guia fácil de seguir. Siga nossos passos simples para obter esse recurso de design impressionante, mesmo se você tiver um cabeçalho fixo. Para um processo de configuração ainda mais fácil, recomendamos assistir ao nosso tutorial em vídeo informativo. Observe que a versão atualizada do código com cabeçalho transparente está disponível. Vamos criar um cabeçalho de imagem cativante para sua loja e deixar uma impressão duradoura em seus clientes.
1. Se você ainda não definiu um banner de imagem. Vá até o seu tema e personalize-o. Atribua um banner de imagem ao seu tema.
2. Vá para loja Admin Shopify > Temas > Ações > Editar código
3. Na pasta Seção, encontre e abra o header.liquid.
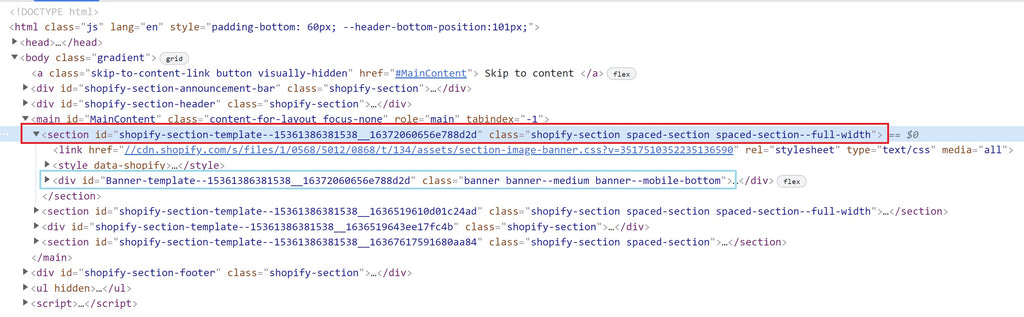
4. Acompanhe o vídeo sobre como usar as ferramentas Dev, mas em vez de obter o ID da seção, precisaremos do ID do banner. Encontre o ID da seção da imagem do seu banner usando as ferramentas de desenvolvimento. Direito de inspecionar e procurar a seção do banner da imagem com o ID do modelo ( veja a imagem abaixo ). Clique com o botão direito em Dev Tools e clique em “copiar caminho JS”. Substitua o código em azul e adicione ponto e vírgula no final. (Veja o vídeo para obter instruções). A parte superior do header.liquid. Após "<noscript> {{ 'component-cart-items.css' | asset_url | stylesheet_tag }} </noscript>", cole o código abaixo. Veja a imagem para posicionamento correto.
Colocação do código (veja imagem abaixo):

Usando as ferramentas DEV para encontrar o ID da seção acima do modelo de banner:

5. Desconsidere o vídeo até o horário 3:23. Temos que mover seu banner de imagem -110px para o topo. Vá para Dev Tools novamente e encontre a seção de banner de imagem novamente. Certifique-se de clicar no ID da seção acima do banner com um ID. Clique com o botão direito nas ferramentas de desenvolvimento e clique em "seletor de cópia". Substitua o código em azul. (veja o vídeo para mais informações)
6. Acesse header.liquid, e dentro da tag style, coloque o código abaixo
É isso. Aproveite (",). Não hesite em entrar em contato comigo usando "chat conosco" se tiver problemas com o código
Atualizado em 05/11/21: percebo que o cabeçalho permanece transparente mesmo depois de rolar para baixo. Eu uso um ouvinte de evento de rolagem diferente e mantenho o código do wrapper de cabeçalho como está no base.css. Por favor, veja o código acima.
Atualizado em 17/11/21: Corrigido o problema de criação de espaço na parte inferior do banner da imagem
Atualizado em 23/11/21: alterei o código para que o cabeçalho transparente seja aplicável apenas na página inicial e você ainda possa escolher a cor do cabeçalho no editor de tema.
Copied!









9 comentários
Thanks a lot, It’s working now.
@Lud Romain and @Melanie Hi. Just updated the code. Let me know if you have problems. I can help
Same, it doesnt work for me too
Hello, I tried all the steps in the video and my banner is not moving at all. i don’t know what to do. can you help me?