Compatibility: Dawn version 2.5 and below themes only
Elevate your store's design by setting a hero image as your header background in Shopify with our easy-to-follow guide. Follow our simple steps to achieve this stunning design feature, even if you have a sticky header. For an even easier setup process, we recommend watching our informative video tutorial. Please note that transparent header updated version of the code is available. Let's create a captivating hero image header for your store and leave a lasting impression on your customers.
1. If you have not set an image banner yet. Go to your theme and customize it. Assign an image banner to your theme.
2. Go to Admin Shopify store > Themes > Actions > Edit Code
3. In Section folder, find and open the header.liquid.
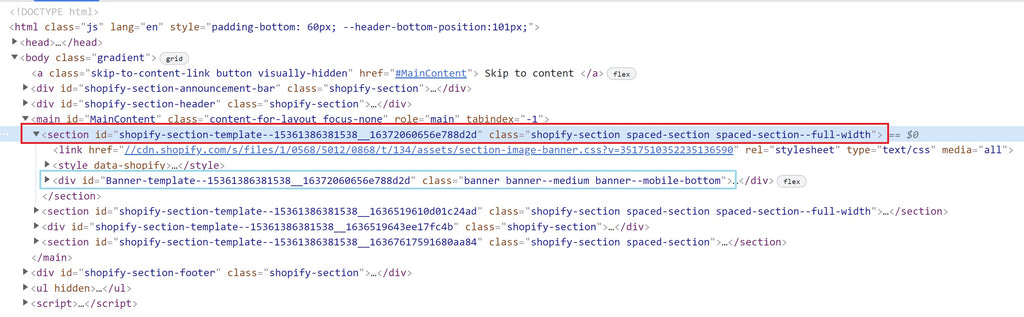
4. Please follow the video on how to use the Dev tools but instead of getting the section ID, we will need the banner ID. Find the section ID of your banner image using the Dev Tools. Right to inspect and look for the image banner section with template ID (see image below). Right click the Dev Tools and click "copy JS path." Replace the code in blue and add semicolon at the end. (See video for instructions). The top part of the header.liquid. After the "<noscript>{{ 'component-cart-items.css' | asset_url | stylesheet_tag }}</noscript>", paste the code below. See image for correct placement.
Code Placement (see image below):

Using the DEV Tools to find the section ID above the banner-template:

5. Disregard the video until time 3:23. We have to move your image banner -110px to the top. Go to Dev Tools again and find the image banner section again. Make sure you are clicking the section ID above the banner with an ID. Right click in the Dev Tools, then click "copy selector". Replace the code in blue. (see video for more information)
6. Go to the header.liquid, and inside the style tag, place the code below
That is it. Enjoy (",). Please do not hesitate to contact me using "chat with us" if you are having trouble with the code
Updated 11/05/21: I notice that the header remains transparent even after we scroll down. I use a different scroll event listener and keep the header-wrapper code as is in the base.css. Please see the code above.
Updated 11/17/21: Fix the issue of creating space at the bottom of the image banner
Updated 11/23/21: I change the code so the transparent header only applicable in the home page and also you can still choose the color of the header in the theme editor.
Copied!









9 comments
Found the mistake. It is working now.
Hi. The code worked for me except that the sticky menu is not sticky anymore. Sticky menu is enabled in Dawn theme. Before I changed the code, sticky menu worked. Any idea?
Hi,
I made a simpler to follow code here. https://made4uo.com/blogs/shopify-tutorial/transparent-header-made-simpler
Hi @EURSULA HICKS
I was using a javascript to do the transparent background. I do have a solution for it but cannot find time to writethe code and have a new video. Just stay tuned. I will post the code soon
Hi there, thanks heaps for this it’s been the best solution I’ve found that gives the transparent background then keeping it fixed with white background when scrolling. Just noted that the video instructions are slightly different to the text code. So I’ve taken the written code instead, using the window.onload function in the script tags in the head. I also tested it in the footer, however it wasn’t working so put it back in the head. I’ve noticed tho that when the page loads the background color shows for a second then disappears, I assume it’s because it’s firing after it loads but dont quite know how to tweak this, do you know how to change this? Thanks :)